Integrando a página com estilos CSS
É neste ponto que o CSS pode começar a ser integrado com o HTML para manipular
visualmente o conteúdo da sua página.
Vimos até o momento um código básico HTML que cria uma página com um texto
simples, mas já existem várias propriedades que podem ser formatadas visualmente,
como tipo de fonte, tamanho, cor, entre outras. Portanto vamos trabalhar com alguns
conceitos básicos do CSS.
A primeira forma de se utilizar o CSS é aplicando os estilos diretamente nas
marcações HTML por meio do atributo Style.
Existem três formas para incluir o código CSS em seu projeto
Interno
O exemplo do código foi utilizado a tag style dentro do head da página HTML:
<head>
<style type="text/css">
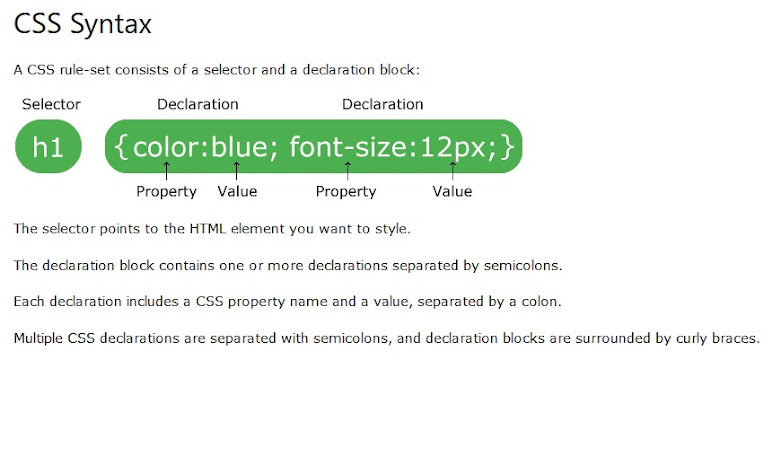
seletor { propriedade: valor; }
</style>
</head>
Inline
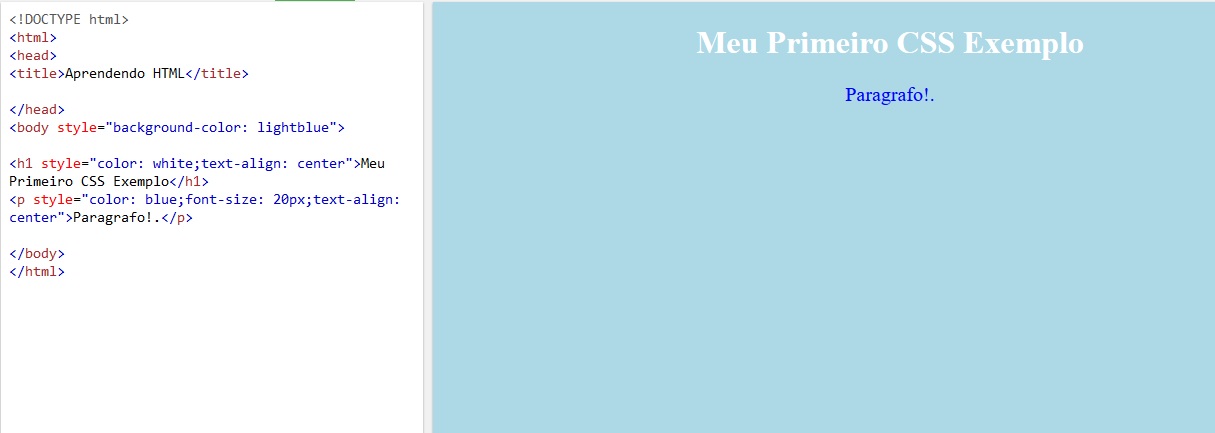
Essa é outra forma de integrar CSS a uma página é utilizando o atributo style em elementos do HTML:
<body style="background-color: lightblue">
<h1 style="color: white;text-align: center">Meu Primeiro CSS Exemplo</h1>
<p style="color: blue;font-size: 20px;text-align: center">Paragrafo!.</p>
Essa forma de associação entre marcações HTML e formatações CSS não é a mais
apropriada, pois dificulta a manutenção caso a formatação seja utilizada em outras
marcações da própria página. Suponha que uma determinada formatação CSS seja
utilizada em cinco momentos isolados na página, como em cinco parágrafos ou em
diferentes marcações. Seria necessário repetir a definição da formatação cinco vezes e,
caso futuramente seja necessário trocar o valor para todas elas, cinco alterações serão
necessárias.
Externo
E a última - porém a mais utilizada - maneira de aplicar CSS é criar um ou mais arquivos com extensão .CSS e incluí-los na estrutura head do HTML:
<head>
<link rel="stylesheet" type="text/css" href="reset.css">
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
Observe que nesta versão de associação entre o CSS e o HTML o conteúdo de
formatação fica isolado no arquivo CSS, e que o mesmo é referenciado pela página
HTML por meio da marcação <link> dentro do cabeçalho do arquivo <head>. Essa
marcação deve informar os atributos rel, que deve ser preenchido com stylesheet,indicando que é um link que aponta para uma fonte de folhas de estilos de formatação;
o atributo type, que informa o tipo do conteúdo relacionado, do tipo texto CSS
(text/css);
e o atributo href, com o endereço virtual do arquivo de estilos.
Caso o
arquivo seja salvo no mesmo diretório do arquivo HTML, apenas o nome (com
extensão) é necessário. Se o arquivo estiver em outra pasta, é necessário informar o
caminho para o arquivo.
O último formato de associação entre CSS e HTML, apresentado na imagem, é o mais indicado, por proporcionar a manutenção mais otimizada.
Sintaxe CSS
Várias formatações
serão apresentadas, relacionadas aos itens e marcações
HTML abordadas em cada momento.
Agora que você já tem uma base da estrutura fundamental de um arquivo HTML e
da integração com CSS, vamos dar sequência com as principais marcações e suas
propriedades de formatação mais populares.







Comentários
Postar um comentário